Programming with Visual Studio Code (JavaScript, Python)
Visual Studio Code has some particularly useful functions for writing in programming languages such as JavaScript and Python. But remember these Visual Studio Code units are for technical writers so we won't take deep dive here.
Set Up JavaScript in Visual Studio Code
- First, create a file with the .js extension: for example javascript_file.js. Enter this JavaScript code into the file:
- Click Run and Debug in the panel to the left and select Install an extension for JavaScript...
- Select JavaScript Debugger (Nightly) (as on March 2023 v2023.3.2817) and click Install.
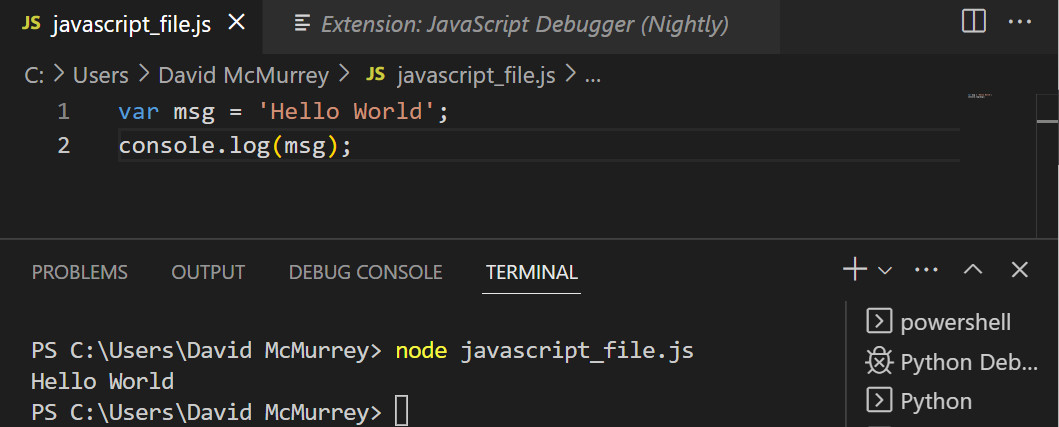
- Click Terminal and in the terminal window, enter this command node javascript_file.js and press Enter.
- Expect to see this result:
- First, create a file with the .py extension: for example python_file.py. Enter this Python code into the file:
- Click Extend then search on Python.
- Select Python (v2023.4.1 as of March 2023) and click Install.
- If you get an error trying to install or decide to install manually:
- Download the vsix file to your computer.
- When VSC displays your local files in Windows, click Downloads and double-click the vsix file.
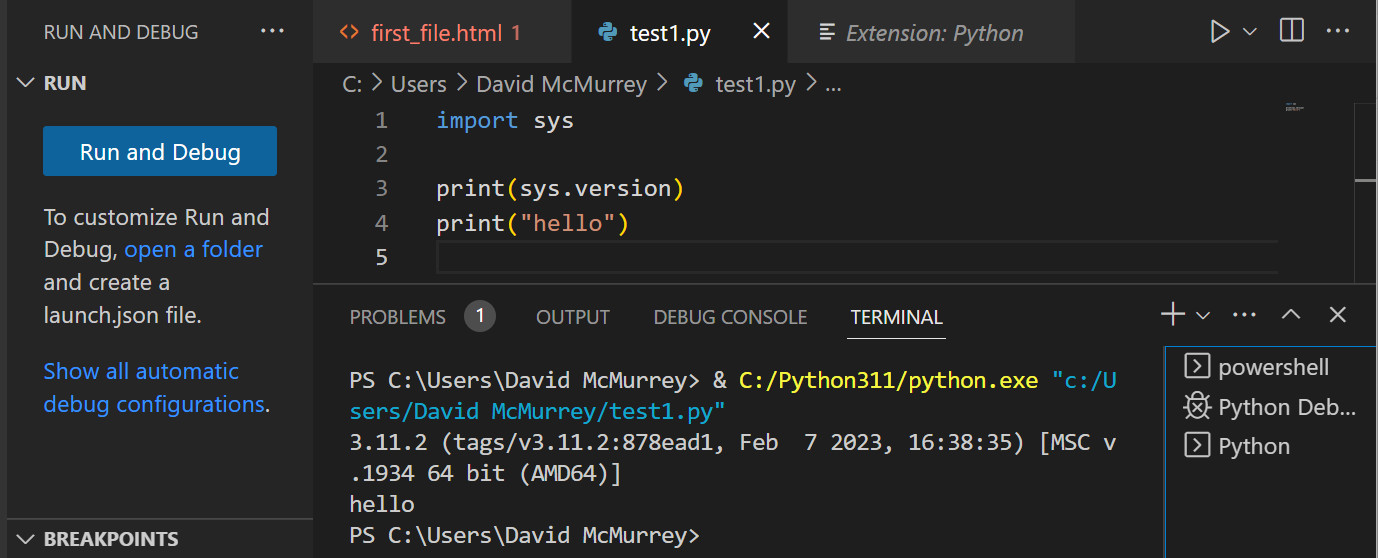
- With the Python extension, installed, click the run arrow (top right corner):
// the hello world program
console.log('Hello World');

Set Up Python in Visual Studio Code
You have to add the Python extension:
import sys
print(sys.version)
print("hello")
Complete This Unit
To reassure your instructor that you have gotten through this unit successfully, compose e-mail explaining how it went, whether you had any problems, whether the resources provided here were adequate.
Send this e-mail to your instructor at admin@mcmassociates.io (click this link).
Return
Return to your bookmarked course main page.
Related Information
Node.js tutorial in Visual Studio Code
Visual Studio Code setup for HTML CSS and JavaScript | VS Code setup for beginners
Code editing in Visual Studio Code
Information and programs provided by admin@mcmassociates.io.
